by
KK » Sat Nov 30, 2013 8:38 pm
Beginning with v1.4RC, Couch ships with a native 'datetime' editable region -
- Code: Select all
<cms:editable
type='datetime'
name='my_datetime'
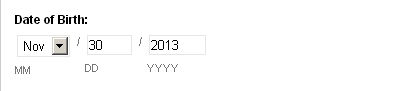
label='Date of Birth'
/>
and an equivalent cms:input type for use with front-end forms -
- Code: Select all
<cms:input
type='datetime'
name='my_datetime'
/>

- 0.png (1.4 KiB) Viewed 24120 times
IMP:The 'datetime' type comes bundled in with the 'data-bound form' addon (which, by default, comes disabled).
So,
you'll need to enable the 'data-bound form' addon first for the 'datetime' to be available.
The process is the same as for all addons -
1. In the 'couch/addons' folder, you'll find 'kfunctions.example.php'.
Please rename it to make it 'kfunctions.php'
(if you have an older installation that has been upgraded to 1.4, you'll already have 'kfunctions.php' so this step can be skipped).
2. Finally, open kfunctions.php in a text editor and remove the comments (i.e. '//') from the following line in it (or put in the line if not present on an older installation) to make it -
- Code: Select all
require_once( K_COUCH_DIR.'addons/data-bound-form/data-bound-form.php' );
That will enable data-bound form as well as the datetime region.
TIP: While using this type on the front-end (either as plain cms:input or as 'bound' fields), you might find linking to the CSS used by it in the admin-panel useful -
- Code: Select all
<link rel="stylesheet" href="<cms:show k_admin_link />addons/data-bound-form/datetime.css" type="text/css" media="screen" />
Of course, you are free to use your own style instead.
Parameters: In addition to the parameters common to all editable regions (e.g. required, validator etc.), this new type supports the following parameters that can be used to tweak its appearance and behaviour -
format Defines the order of the inputs representing 'year', 'month' and 'day'.
Acceptable values are 'dmy', 'ymd' or 'mdy'.
If none of the above are specified, the default value of 'mdy' is used.
fields_separator Defines the character used to separate the 'year', 'month' and 'day' inputs.
Acceptable values are '/', '.' or '-'.
If none of the above are specified, the default value of '/' is used.
months Can be used to define the names shown in the 'months' dropdown.
Acceptable string needs to have 12 comma-separated month-names e.g.
- Code: Select all
<cms:editable
type='datetime'
name='my_datetime'
label='Date of Birth'
months='janvier, février, mars, avril, mai, juin, juillet, août, septembre, octobre, novembre, décembre'
/>
If not specified, the default 'Jan', 'Feb' sequence is used.
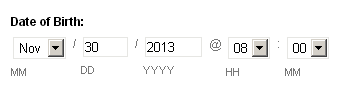
allow_timeCan be used to allow input of time also by setting it to '1'.

- 1.png (1.52 KiB) Viewed 24120 times
The default value is '0' i.e. the inputs for time values are not shown.
am_pmIf the 'allow_time' parameter is set to '1', this parameter can be used to set if the 'hours' are showm in '24hrs' or the '12hrs am-pm' format.
The default value is '0' i.e. by default the '24 hrs' format is used.
default_time Can be used to set the date/time displayed by default.
Valid values are
a. A blank
b. A string in the 'yyyy-mm-dd' or 'yyyy-mm-dd hh:mm:ss' format ( e.g. '2008-05-14' or '2008-05-14 02:08:45')
c. The special string '@current'. This will always display the current date/time.
minute_stepsIf the 'allow_time' parameter is set to '1', this parameter can be used to set the interval between the values displayed in 'minutes' dropdown.
The default value is '10' i.e. the 'minutes' dropdown shows - 00, 10, 20, 30, 40, 50
show_labelsBy default, the constituent inputs within the datepicker have a label below them showing their type e.g. 'YYYY', 'MM', 'DD' etc.
Setting this parameter to '0' will hide these labels.
This new native type can be used as an alternative to the datepicker discussed in the current thread.
Hope this helps.
Addendum:Please see
viewtopic.php?f=4&t=11006&p=29541#p29541 for using only the 'time' component of the 'datetime' editable region.